最近又搞了一个网站,需要提交一个表单,记录用户的姓名联系方式什么的,后台呢,我们还是用的万年不更新的织梦CMS,这时候我们需要前台的表单内容提交到后台显示,虽然织梦有默认的表单,但是太丑陋了,太掉价了,而且还和精美的前端格格不入,这里呢,就说说我是怎么操作的,当然仿站也都是一样的。
第一步
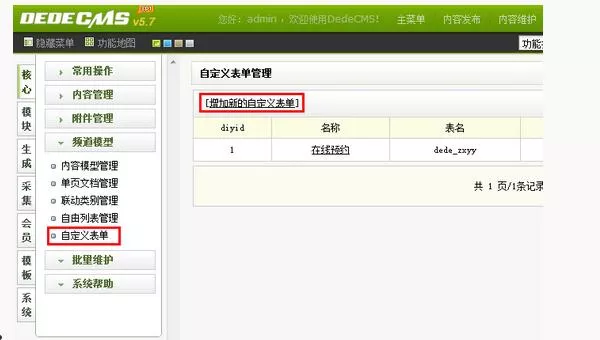
频道模型-自定义表单-增加新的自定义表单
第二步
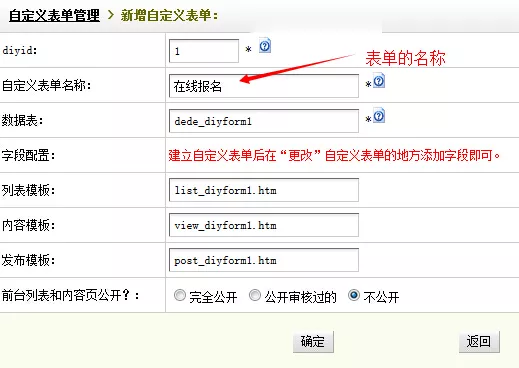
进入“自定义表单管理”界面后点击“增加新的自定义表单”,这里的“自定义表单名称”和“数据表”可自行修改,【数据表】前缀最好和织梦系统的前缀相同dede_
这里说一下
- diyid:保持默认值即可;
- 自定义表单名称:表单的名字,有多个表单的时候便于区分,
- 数据表:这个表单的数据表,如果对数据表不了解,保持默认;
- 列表模板:保持默认,如果有设计可以更改;
- 内容模板:保持默认,如果有设计可以更改;
- 发布模板:保持默认,如果有设计可以更改;
- 前台列表和内容页公开?:看需要,如果是在线报名建议选择“不公开”
第三步
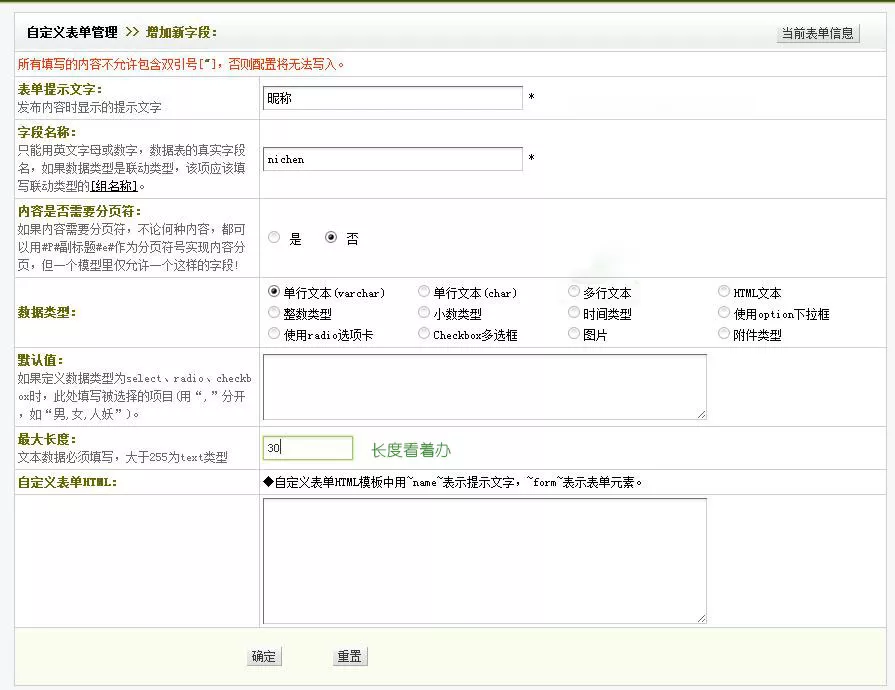
添加自己需要的字段
表单提示文字写成自己想要的,字段名称就是我们前端需要调用的,全英文,数据类型根据自己需要选择
如果需要多项数据,多添加几个字段就可以了
第四步
到这里,我们这个表单就可以使用了
返回自定义表单管理,选择表单后面的前台预览就可以直接用了
教程到此结束!!!
开个玩笑,我们想要的可不是这种效果,我们还要完美融合到前端代码中,所以请继续往下看
第五步
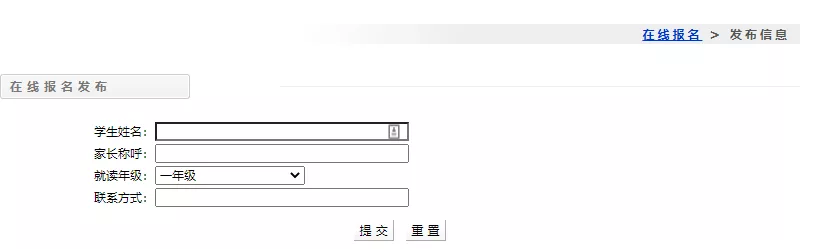
我们还是打开前台预览,
这里是我做的表单,具体是啥不重要,重要的是我们接下来的操作
右击—源代码,找到这里的form表单,
然后再打开我们的前端代码,前端里面肯定也有form表单标签,这里我们之间暴力操作,直接复制前四行
form action="/plus/diy.php" enctype="multipart/form-data" method="post"> <input name="action" type="hidden" value="post" /> <input name="diyid" type="hidden" value="1" /> <input name="do" type="hidden" value="2" />
这里不需要改任何东西,直接复制即可,form前面还有个"<",自己添加上
然后就是我们的表单内容了,同样的我们还是在织梦默认的表单源码里面提取,不过这里我们需要相应的做下删减,比如class,style样式肯定是改成和前端一致的
更多的类型大家自己在前台预览里面的代码就行了
最后也是最重要的,提交之前一定要复制这两行代码
<input name="dede_fields" type="hidden" value="name,text;name1,text;nianji,select;tel,text" /> <input name="dede_fieldshash" type="hidden" value="06d560b9661aebb6169cd8d3a3adfa89" />
这里复制你自己表单里面的,因为每个程序的value是不一样的,切记,不然提交后有记录,但是空白
到这里,整个过程基本就结束了,希望大家好运。